由于自己內頁都是音樂試聽,原來Tstyle免費共享版里面沒有Ajax評論,所以每次評論就刷新頁面,導致音樂也要被刷新,要從新開始播放,感覺特別不友好。于是在網(wǎng)上搜到了代碼實現(xiàn)Ajax評論的方法,發(fā)出來共享給需要的朋友。代碼來自來自于 Willin 大師。
代碼下載
comments-ajax-1.29.zip (5.4 KB, 2,007 次) 失效反饋
本站下載音樂僅供試聽交流,未經(jīng)原作者授權禁止用于任何商業(yè)用途!
comments-ajax-1.3.zip (5.3 KB, 2,054 次) 失效反饋
本站下載音樂僅供試聽交流,未經(jīng)原作者授權禁止用于任何商業(yè)用途!
?
安裝方法
解壓之后, 將 comments-ajax.js 及 comments-ajax.php 放在模板所在目錄
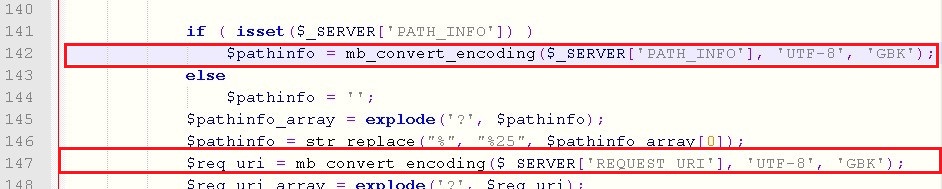
在 header.php 找到
- <?php?if?(?is_singular()?)?wp_enqueue_script(?‘comment-reply’?);??> ??
- <?php?wp_head();??>??
將其替換為
- <script?type=“text/javascript”?src=“http://ajax.googleapis.com/ajax/libs/jquery/1.2.3/jquery.min.js”></script> ??
- <?php?wp_head();??> ??
- <?php?if?(?is_singular()?){??> ??
- <script?type=“text/javascript”?src=“<?php?bloginfo(‘template_directory’);??>/comments-ajax.js”></script> ??
- <?php?}??>??
如果你博客模板header.php里面已經(jīng)加載過jquery.min.js這個JQ庫文,上面的這句代碼可刪除,不用加入header.php
- <script?type=“text/javascript”?src=“http://ajax.googleapis.com/ajax/libs/jquery/1.2.3/jquery.min.js”></script> ??
因為 comments-ajax.js 已合併了 WP 的 comment-reply.js, 所以不必再叫用原來的 wp_enqueue_script( ‘comment-reply’ )如果你的模板夠標準, 這樣就可以正常工作了。
如果有任何運行不正常, 請繼續(xù)看以下注意事項:
1. 安裝前, 請先確認 WordPress 內置嵌套評論已正常運作. 如果不是內置嵌套評論, 會出問題的。
2. 各式模板設計不同, 請檢查 comments.php 是否夠標準, 盡量不修改模板, 只要對應修改本文件, 以免 css 亂套。
- ◎標準模板是指: ??
- “評論數(shù)”?id=“comments”?(WP?3.0?用的是?id=“comments-title”) ??
- 例:?<h3?id=“comments”><?php?comments_number(?…有%條評論…?</h3> ??
- 已知有不少模板用的不是?“comments”,?它的?“comments”?已用到別地方, ??
- 如果評論提交后,?評論數(shù)位置出現(xiàn)很多源代碼,?通常是這問題,?要特別留意! ??
- ps.?WP?3.0?用的是?id=“comments-title”,?新版我已將?“comments”?改?“comments-title”, ??
- 如果你要用以前的?“comments”,?請在?comments-ajax.js?第?25?行更改. ??
- “評論列表”?id=“commentlist”??
- 例:?<ol?id=“commentlist”>?注意是?ol?不是?ul. ??
- “窗體”?id=“commentform”??
- 例:?<form?action=“<?php?echo?get_option(‘siteurl’);??>/wp-comments-post.php”?method=“post”?id=“commentform”> ??
- “評論框”?id=“respond”?(是含?author,?email,?url,?comment) ??
- 例:?<div?id=“respond”?…?> ??
- “評論區(qū)”?id=“comment”??
- 例:?<textarea?name=“comment”?id=“comment”?…?> ??
- “提交”?id=“submit”??
- 例:?<input?…?id=“submit”?…?> ??
- ※以上所用的?id?標簽是?js?運作的重要關鍵!?請確認與模板對應無誤!??
3. 本程序主要提供 Ajax comments 功能, css 已盡量配合原模板輸出. 如果還有 css 需求, 請自行修改.
4. 在 comments-ajax.php 最下方有評論格式, 若你的 functions.php 有 mytheme_comment(), 請對應覆蓋, 且拿掉 “回復” 鏈接.
下面是自己修改comments-ajax.php 最后評論樣式代碼以適應Tstyle模板,如果不是Tstyle模板的,可以無視了。
- <div?class=“box”> ??
- <li?<?php?comment_class();??>?id=“li-comment-<?php?comment_ID();??>”> ??
- ????<div?id=“div-comment-<?php?comment_ID();??>”?class=“comment-body”> ??
- ????????<div?class=“comment-author?vcard”> ??
- ????????????<img?src=“<?php?echo?bloginfo(‘template_directory’),’/img/gravatar.jpg’??>”?alt=“”?class=“avatar”?/> ??
- ????????????<?php?printf(?__(?‘<cite?class=“fn”>%s</cite>?<span?class=“says”>says:</span>’),?get_comment_author_link()?);??> ??
- ????????????<?php?if?(?$comment->comment_approved?==?‘0’?)?:??> ??
- ????????????<span?style=“color:#0ff;?font-style:inherit”>您的評論正在等待審核中…</span> ??
- ????????????<?php?endif;??> ??
- ????????????<br> ??
- ????????????<div?class=“comment-meta?commentmetadata”><?php?comment_date()??>?<?php?comment_time()??></div> ??
- ????????</div> ??
- ????????<?php?comment_text();??> ??
- ????</div> ??
- </div>??
雖然沒有原版Tstyle的Ajax那么完美,但是感覺基本上也可以了,大家可以試下。

- 推薦文章
- 最多評論
- 最熱文章
- 最新評論
- 夜的迷茫 配樂:逆時針 作者:小靈子
- 靜謐之美 愛爾蘭小提琴There is no night - Mairead Nesbitt
- 江湖情 作者:柏心飛揚 配樂:《江湖路》蓮花爭霸原聲
- 蒼白的倩影 作者:網(wǎng)絡
- 【現(xiàn)代詩歌】風中的樹
- 絕情谷&英雄的黎明《神雕俠侶》配樂
- 愛,那么近,那么遠 配樂:追想 作者:帶淚
- 風居住的街道 作者:qiaoqiao0401
- 擱淺流年 配樂:愛在左,情在右 作者:網(wǎng)絡
- 《宋家王朝》 喜多郎
- 《緣之空》優(yōu)美鋼琴背景音樂《遠い空へ》
- 【鋼琴精選】天籟鋼琴精選合集 100首[百度網(wǎng)盤]
- S.E.N.S. 神思者簡介 (1988-2015全集無損下載FLAC/APE/MP3)
- 《新白娘子傳奇》經(jīng)典配樂集伴奏集(含配樂無損下載)
- 化作千風守護你 憂傷塤曲
- 《蝶戀》-仙劍奇?zhèn)b配樂(鋼琴、竹笛、吉他、墨明棋妙等10個版本)
- 芊芊(純音竹笛版)藝術家:周小航
- 【墨明棋妙】《雨碎江南》印象 琵琶 二胡 笛子 洞簫 塤 客緣等9個版本
- 《羋月傳》配樂 - 羋月與黃歇的愛情主題 女聲 哼唱
- 【W(wǎng)ordPress技巧】wordpress Tstyle實現(xiàn)Ajax評論(非插件代碼版)

![【W(wǎng)ordPress技巧】[轉]WordPress 評論鏈接重定向跳轉](/wp-content/themes/QQOQ/img/random/tb2.jpg)


![【wordpress技巧】[轉]wordpress置頂文章添加和調用](http://www.4hu4s.com/wp-content/uploads/2012/04/zhiding.jpg)



挺好的 :eek:
我想問問博主的,方法我的頭像評論頭像不能正常顯示了
博主在沒,我等的好急啊
好文章,我就是弄不了!不知道錯在哪里!能請教你嗎?